产品设计师应该了解的4个心理学原则
日期:2020-02-11 点击:1179
设计产品时,重要的是要明白想从用户那里得到什么样的响应。理解心理学原理,可以影响人类行为,并为用户创造更加无缝的体验。

1、希克定律
决策所需的时间,随着选择的数量和复杂性而增加。
这也许是要掌握的最直接的心理学原理之一,但也是最重要的原理之一。当给用户更多选择时,它要求他们思考更长的时间,并增加做出决定所需的时间。如果个人对选择不知所措,那么他们可能会选择什么都不做。然而,作为用户体验设计师,您的工作就是这种情况确保不会发生。
通常,网站中充斥太多的功能,而很大程度上却忽略了它给用户带来的负担。您不可能总是消除所有选择,但您的工作是分解流程并简化信息,让信息更容易消化。
缓解此问题的一种方法是将复杂的项目,分成较小的步骤。例如,在导航菜单中,您可以将相似的项目归为同一类别。
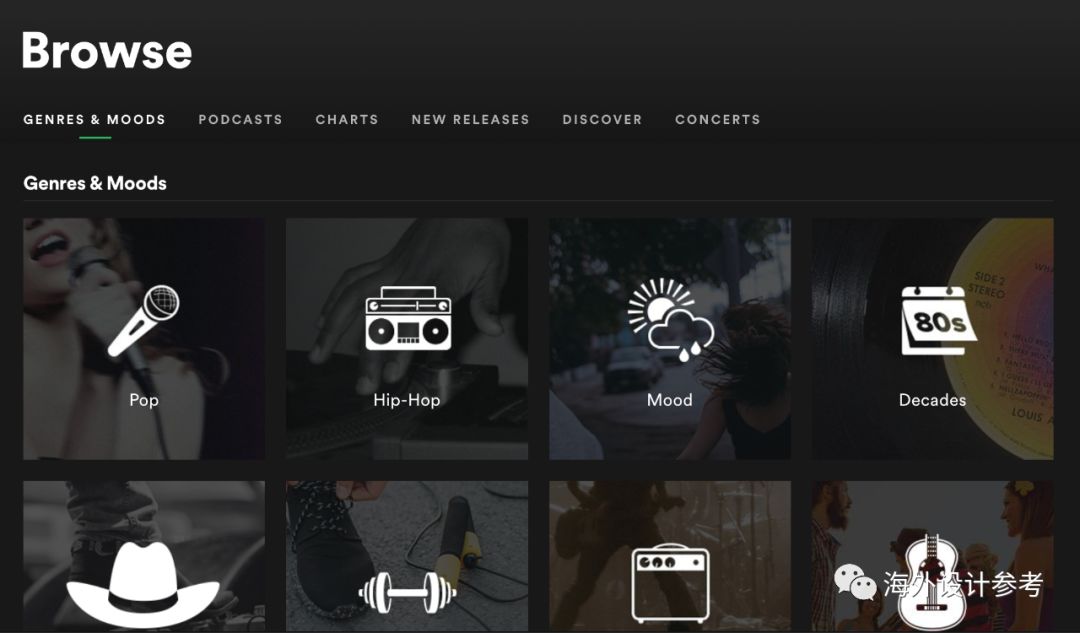
Spotify就是一个很好的例子,该公司在减少用户的决策时间方面做得很好。想象一下,当您打开Spotify应用时,每首歌曲都会出现的话,选择一首歌将是非常可怕的,更不用说要花很长时间筛选每个选项。但是,Spotify在将“浏览”很好的归类为不同的类别。

该页面按类型和不同音乐类别分类,然后进一步划分为更具体的组。尽管Spotify提供了几首歌曲供您选择,但清晰的层次结构和分离层次,永远不会让您感到不知所措。点击不同选块是一种逻辑和连贯的体验,从而减少了用户做出决定的时间。
设计网站、APP或任何产品时,请务必牢记如何向用户展示选项。问问自己,是否有办法将其简化为基本要素,创造一种不那么复杂的体验?
2、认知负荷
一个人的在工作记忆中所耗费的全部脑力。
具体而言,在用户体验中,认知负荷是指操作用户界面所需的脑力资源量。和电脑一样,在处理能力方面,我们的大脑功能是有限的。如果用信息轰炸用户,他们的表现可能会受到影响。个人可能会感到不知所措、困惑、最终放弃了任务或离开网站。在用户体验设计中,最相关的认知负荷类型是固有的和多余的。
固有的认知负担:与特定教学主题相关的难度。
这解释了为什么复制是体验中如此重要的部分。复制可以成就一个设计,也可能破坏一个设计。文本必须简洁、简单且清楚地陈述。使用模棱两可的语言会使体验混乱并且难以驾驭。用户遵循说明或执行任务应该清楚、省力。
您无法完全消除认知负担,也不想这么做,因为用户访问网站是为了获取信息。但是,您可以减少或尝试消除不必要的认知负担。
外在的认知负担:占用脑力资源的处理过程,但实际上并不能帮助用户理解内容。
例如,网站使用多种字体大小和粗细,但它们各自传达的含义并不相同。
有一些策略可以帮助减轻不必要的认知负担,并为您的用户创造更愉悦的体验。

首先,避免网站或APP出现视觉混乱现象。这包括不相关的图像、多余的链接、分散注意力的无意义的排版/图形元素。如果使用得当,链接、图像和版式对于网站至关重要,但是如果过度使用,它们可能会成为痛点。错误地使用这些设计元素会损害站点的可用性和可读性。
另一种摆脱额外认知负荷的方法,是牢记用户现有的心理模型,并在此基础上进行构建。人们对于网站的工作方式,会根据过往的经验,产生固有模式和思想模型。如果您在网站上使用熟悉的布局和元素,可以减少用户必须学习的内容。
3、孤立效应(冯·雷斯托夫效应)
冯·雷斯托夫效应也称为“孤立效应”,它认为,存在多个相似对象时,与其余对象不同的那个最容易被记住。
该原则说明了您为什么要做出与页面上其他元素不同的重要操作。例如,行为召唤(Call to Action)按钮与站点的其余部分看起来应该有所不同。您想使用户易于区分其他项目和主要行为召唤按钮。您可以通过更改大小、形状、颜色、填充等使元素在视觉上与众不同。
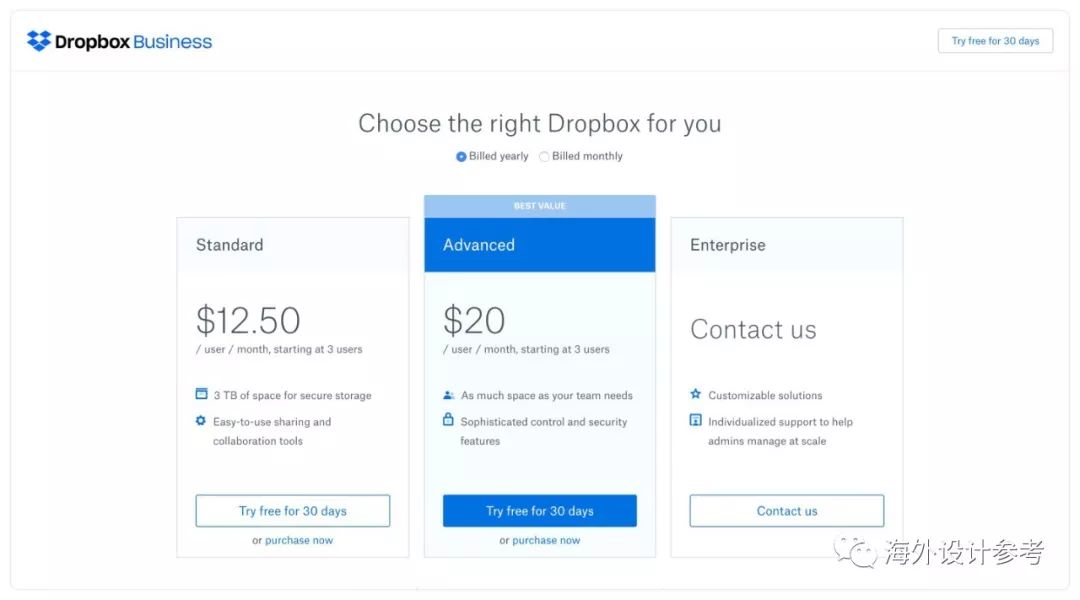
网站显示订阅模式或价格就是一个例子。DropBox Business可以很好地向用户展示最有价值的定价选项。与其他选项上的白色行为召唤按钮相比,设计更改非常细微,例如深蓝色的按钮。

整个框也用浅蓝色背景突出显示,标题上则用深蓝色突出显示。您还会注意到顶部显示的“最佳值”标志。尽管这些设计选择都不是大胆或分散注意力的,但它们确实为用户显示了最合乎逻辑的选择。用户可能会首先看到此选项,并记住这三个选项中最好的一个。
4、序列位置效应
用户最容易记住序列中的第一项和最后一项。
序列位置效应涉及两个主要概念:
- 首因效应:相比列表中间的项目,列表开头出现的项目被更容易被准确的回忆起来。
- 近因效应:相比列表中间的项目,出现在列表末尾的项目更有可能会被更好的回忆起来。
有了这两个想法,您可以将这些概念应用于您的设计。一种方法是限制数量。人类的短期记忆一次只能维护约5个左右。因此,您应该确保一次为用户分配的项目少于5个。这将增加最相关信息被记住的可能性。

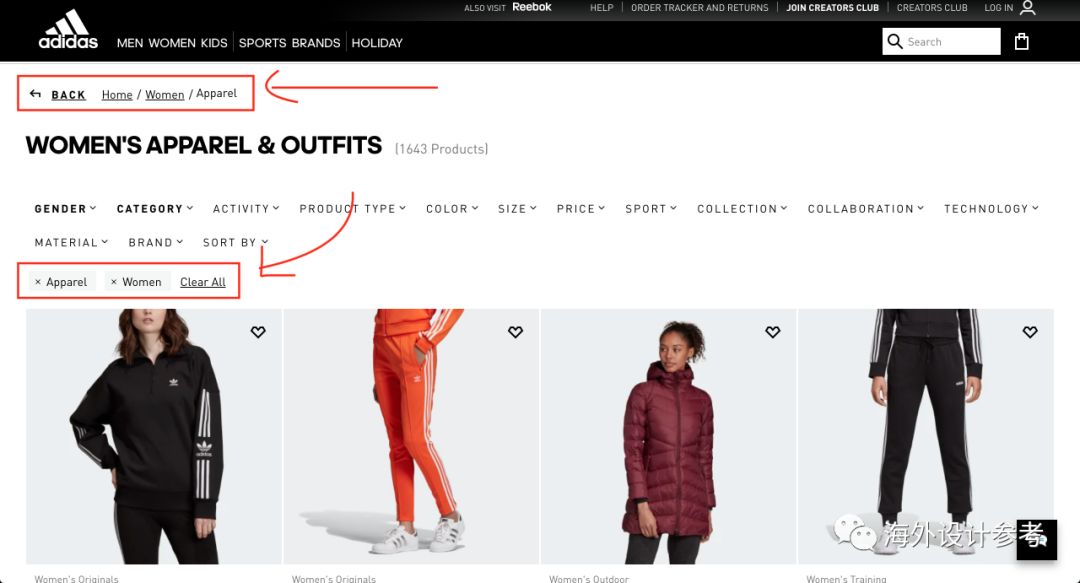
阿迪达斯在线购物体验提供面包屑和筛选器,以减少用户必须记住的信息量。
阿迪达斯在这方面做得很好,提供所有在用户浏览服装时应用的筛选器。更进一步的是,在页面顶部提供面包屑,因此用户不必记住他们在体验中所处的位置或到达那里的路线。
总结
有几种心理学原理适用于UX设计领域。其中大多数都是相当简单的,您可能不会不觉地已经将它们应用于设计中。然而,理解这些想法之所以重要,是因为这样您可以解释设计背后的含义,尤其是在向利益相关者展示时。了解用户的感受,以及他们以某种方式行事的原因也很重要。这将为您的设计提供推理和实质,并确保您为用户创造了有价值的体验。
译者:公众号-海外设计参考
本文翻译自Taylor Green的4 psychology principles every UX/UI designer should know。作者介绍了4种产品设计中常见的心理学原则,希望对您有所帮助。
欢迎关注素米设计公众号:素米SHOWME

